Let's first understand about how web works ?
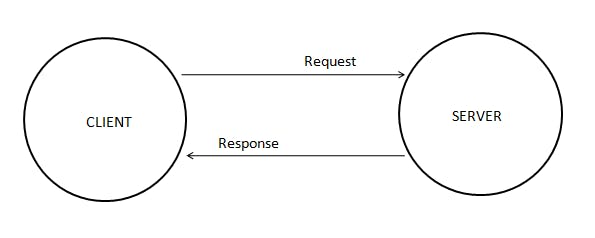
- It's basically a client and server model in which the computers connected through the internet are called as client and server.
Clients are web user's devices which is connected to the internet. For example :- our computer connected to the internet through wi-fi or our mobile phone connected to the internet through mobile network.
Servers are basically computers which stores webpages. when clients wants to access this webpages they can make request to the server and a copy of the page will be sent to the client's machine and by using web browser clients can easily access those webpages.
# Let's go into some details of how actually it works
- When we type the website address in the browser.
- The browser first goes to the DNS server to find the real address(IP address) of the server in which the website lives in.
- Now, the client send HTTP request to server to send the copy of the website. This message and the data which is sent between client and the server across the internet is done with the help of TCP/IP.
- Now, If the server approves the request than it will send a "200 ok" message to the client which means "You can look at the website" and than the server will start sending the website files in the form of series of small chunks known as data packets.
- The browser will collect the series of chunks which it has received and than assemble them into a webpage and than it displays on the screen.
Let's understand about webserver
- A webserver is a software which is stores the websites components files (HTML documents, CSS stylesheets, Javascript files). It is basically a HTTP server which understand the URLs and HTTP. Therefore, A HTTP server can be accessed with the help of URL of the websites it stores and it sends the content of the websites it hosts to the users who has asked for it.
- Famous webserver is Apache2 which is by default used by many websites hosting company like Godaddy, Hostinger and so on.
What is Live Server ?
- A Live Server is a software which keeps on updating the memory about the current status of the webpage. It is simply a piece of code which is injected to monitor the current status of the webpage and than it keeps on reminding the memory if there is any change is the current status of the page.
Let's talk about HTML
- HTML (HyperText Markup Language) is most basic building block of website. It is used to give the basic structure to the website. There are other technologies which is used to give styling to the website is CSS and functionality to the websites is given by Javascript.
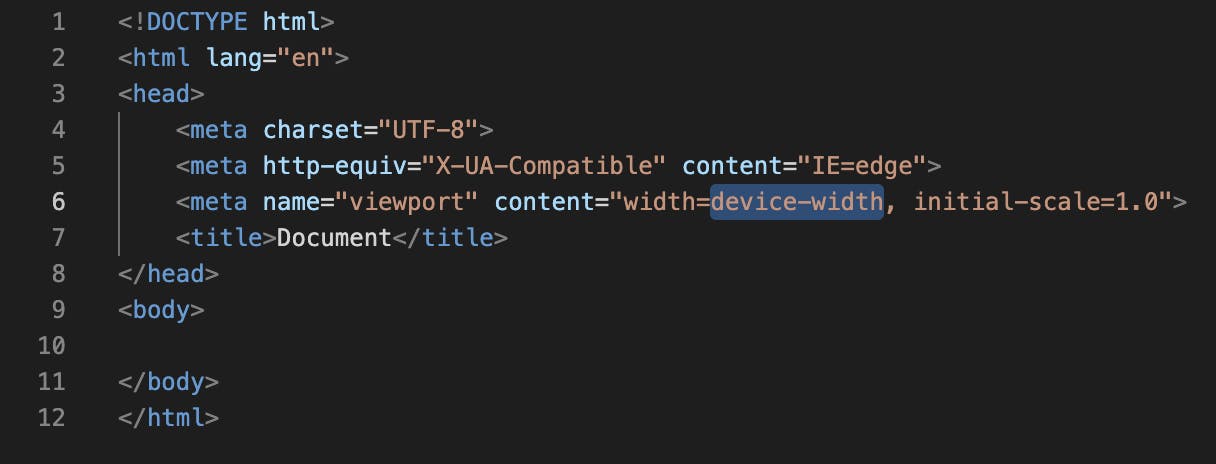
Let's understand the basic structure of HTML

- <!Doctype HTML> : - It tells the browser which type of documents it should expect.
<HTML>: - It tells the starting of the HTML document. In this section both and section are included.<Head>: - In this section most of the information are not visible to users. Few information which is visible to the end users are title of the website and the icon of the website.<body>: - In this section the information are included which is visible to the end users.
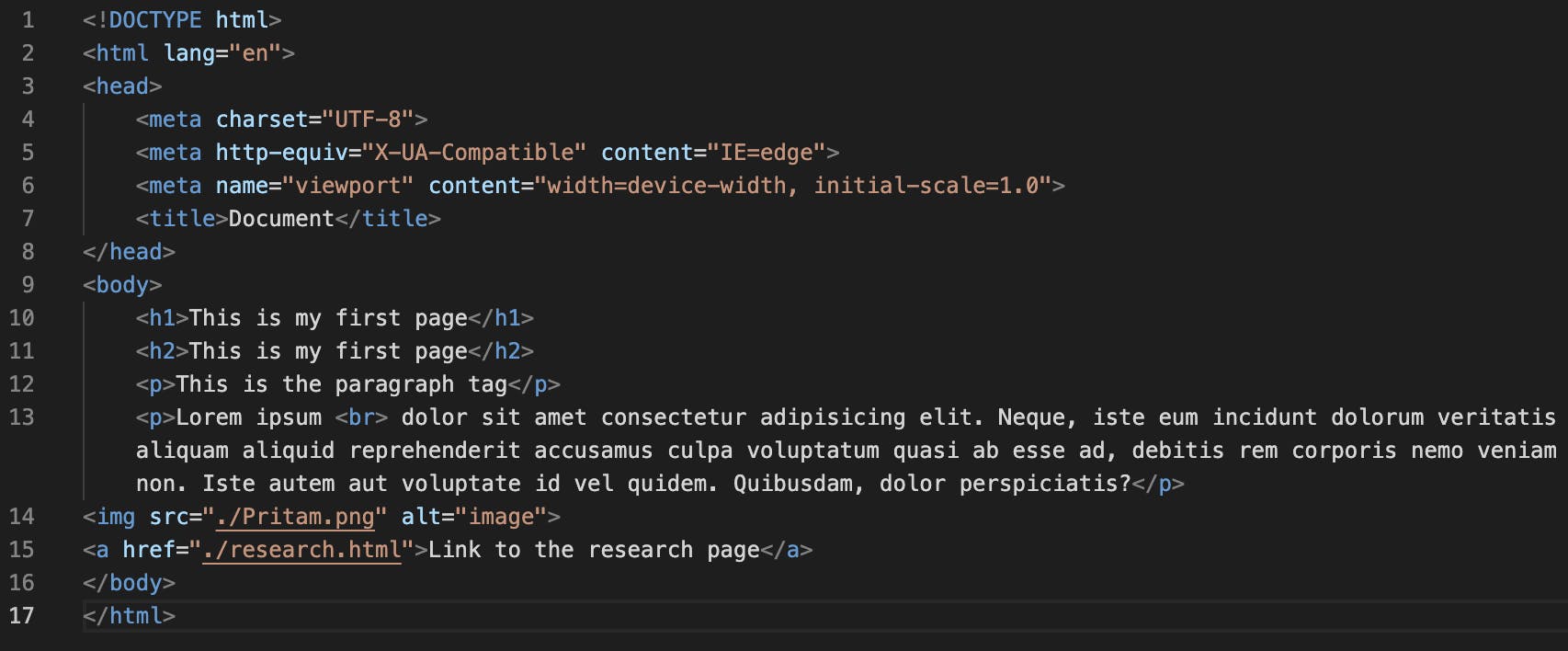
Let's check basic tags in the HTML

<h1>:- This is used for heading in the webpage. This is the highest level of heading. There are total six level of heading starting from h1 to h6.<h2>: - This is used for heading in the webpage. This is the second highest level of heading.<p>: - This element is used to write a paragraph in the websites.<img>: - This element is used to insert an image in the webpage.<br>: - This element is used to insert a line break in the webpage.<a>: - This is an anchor element which is used to create a hyperlink to other files, webpages and websites.