"ERRORS" - A real pain in a coder's life
Errors are inevitable in the programming world and we coders deal with these errors in our daily routine. Even if it is just a semicolon or something like that we are missing in our statement, it is a thing we can't avoid. But errors are something that makes the programming world more interesting. Isn't it?
So, in this article, we will discuss how we can handle errors in javascript using the try...catch statement
Try....catch block in javascript
Try.....catch blocks are used to handle errors in javascript.
try{}block lets us test the block of code for errors andcatch{}block lets us handle these errors.Let's understand this with an example
"use strict";
const age = 21;
console.log(birthYear); // It will give an error because birthYear variable is not deifned in the code and the code below this statement will not get executed.
if(age > 18){
console.log("Rahul can drive")
}
else {
console.log("Rahul cannot drive");
}
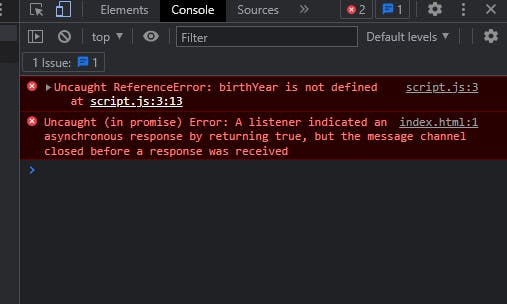
- Error occurred

The above code will give an error because
birthYearvariable is not defined in the above code. Therefore, the code that is written below the statementconsole.log(birthYear);will not get executed and hence, it will break our code.So, to continue our code executing even if an error occurs we will use the try...catch block. Observe the below code.
"use strict";
const age = 21;
try{
console.log(birthYear);
}
catch(error){
console.log(error); //This will print the error message. error is an object.
}
if(age > 18){
console.log("Rahul can drive")
}
else {
console.log("Rahul cannot drive");
}
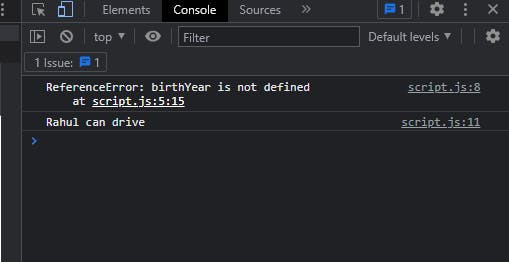
In the above code, we have put
console.log(birthYear);statement inside thetry{}block and as soon as the error occurs the statement inside thecatch{}block will get executed.Hence, even if there is an error in the code. It continues its execution and the error will get printed on the console.

- So, this is how we can handle errors occurring in javascript without breaking our code.
Errors in javascript
- Javascript errors are objects which contain two main properties:- 1) name(ReferenceError, syntaxError and so on) and 2) message. we can access these properties like any other objects in javascript. For example, to access the name and the message we can write
console.log(error.name);andconsole.log(error.message);. Observe the below code.
"use strict";
const age = 21;
try{
console.log(birthYear);
}
catch(error){
console.log(error.message); // output: birthYear is not defined
console.log(error.name); // output: ReferenceError
}
if(age > 18){
console.log("Rahul can drive")
}
else {
console.log("Rahul cannot drive");
}
Throwing a custom error in javascript
We can throw our custom created error with the help of throw statement. To create a custom error we have to put a string inside the throw statement.
Let say we want create a error "Hello world, an error occurred" than we can simply write
throw "Hello world, an error occurred";inside thetry{}block. Observe the below code for more clarity.
"use strict";
const age = 21;
try{
// Throwing a custom error if the age is less than 23
if(age < 23){
throw "Hello world, an error has occured";
}
}
catch(error){
console.log(error);
}
if(age > 18){
console.log("Rahul can drive")
}
else {
console.log("Rahul cannot drive");
}
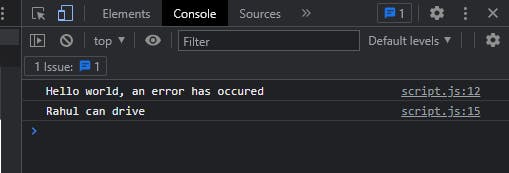
- The output we get in the browser. We can clearly observe the custom created error display.

We can also throw a custom created error with a name and an error message with the help of throw statement. To create a custom error with a name and a mesaage we can simply write
throw new referenceError("we need to talk💔");inside thetry{}block where,referenceErroris the name and the message is"we need to talk💔"Observe the below code
"use strict";
const age = 21;
try{
// Throwing custom error with a error a name and a message
if(age < 23){
throw new ReferenceError("we need to talk💔");
}
}
catch(error){
console.log(error);
}
if(age > 18){
console.log("Rahul can drive")
}
else {
console.log("Rahul cannot drive");
}

Finally statement
- The
finally{}statement let's us execute a code aftertry{}andcatch{}regardless of the result.
"use strict";
const age = 21;
try{
if(age < 23){
throw new ReferenceError("we need to talk💔");
}
}
catch(error){
console.log(error);
}
// ....finally block....
finally{
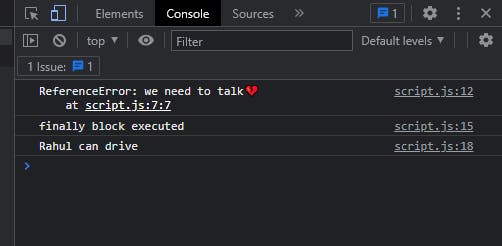
console.log("finally block executed"); // output:finally block executed
}
if(age > 18){
console.log("Rahul can drive")
}
else {
console.log("Rahul cannot drive");
}
Conclusion
- So, in this article we have learnt how we can handle error in the javascript and how we can create our custom error in the javascript. Thank you for reading 🤗!