Table of contents
Why callbacks?
Callback function is a beautiful concept in javascript that allows us to do asynchronous operations in javascript. If we want to execute some operations after some time in the program and we also don't want to block the main thread then we can use callback functions.
Let's say we want to eat a pizza🍕. So, we have ordered a pizza but we also have a lot of work pending to do. So, do we wait for the pizza to arrive and then only we will do the pending work? No, right. We will do our pending work while the pizza is arriving and when the pizza arrives we can happily enjoy our pizza😊.
We can relate the callback function to this pizza-ordering thing. If we want a piece of code to be executed after some time and we don't want to wait for that piece of code to be executed, we just want to continue executing our program then we can pass that piece of code to the callback functions which can be executed later in the program after some time.
Defining callback function
Let's define and see how we can use a callback function😊
- A Callback is a function that is passed as an argument inside another function to be executed later.
"use strict";
function firstFunct(callback){
console.log("Namaste people..!!");
callback(); // calling callback function
};
function iamCallback(){
console.log("I am callback function which is passed as an argument inside firstFunct function");
}
firstFunct(iamCallback); // calling firstFunct function with iamCallback function as an argument. Hence, iamCallback is a callback function.
Let's understand more about callbacks with the pizza ordering example
You are doing your work and while working you are also feeling hungry, so you have ordered a pizza 🍕 but you will not wait for the pizza to arrive, you will just keep doing things you were doing while the pizza arrives.
Let's go to the code to understand it better.
"use strict"; function pizzaArrived(){ console.log("Pizza arrived, you can eat pizza"); } function whileWorking(){ console.log("Feeling hungry while working"); console.log("Ordering pizza"); setTimeout(pizzaArrived,3000); //asynchronous task console.log("Work conti..."); } whileWorking();setTimeout(callback, timer):- setTimeout function takes two arguments, a callback function and a timer. It calls the callback function in the program once the timer you have passed as the second argument expires.
In the above code, we have passed pizzaArrived function as an argument inside the setTimeout. Now, this setTimeout will call the pizzaArrived function after 3000 milliseconds and the code inside the pizzaArrived function will get executed after 3000 ms. But javascript will not wait for 3000 milliseconds timer to expire, it will quickly execute the lines of code below the setTimeout function and after 3000 milliseconds the callback passed inside the setTimeout will be called back and it will get executed.
In the above example, the asynchronous task of ordering and eating the pizza is done with the help of callback functions.
Callback Hell😈
Let's understand the callback hell with the same pizza-ordering example but here, I will involve the whole pizza-ordering process in this example.
The steps involved in ordering a pizza are:-
calling the pizza shop:- The shop owner will take a few seconds to pick up the call.
ordering the pizza:- once the call is picked, you can order the pizza of your choice.
waiting for the pizza to arrive:- It will take some time for the delivery to deliver the pizza.
Pizza arrives:- Pizza🍕 arrives, and you can eat it😊
You can observe that the steps involved in ordering a pizza are dependent. You can order pizza only when the call is picked up by the shop owner otherwise you will not be able to order pizza, Right? Let's see how we can order pizza using callback functions. Let's go to the code🚀.
"use strict"; const orderPizza = ()=>{ console.log("calling Pizza shop..."); setTimeout(()=>{ console.log("call picked and order given🎉"); console.log("wait for order to arrive"); setTimeout(()=>{ console.log("order arrived..."); setTimeout(()=>{ console.log("Payment done"); console.log("You can eat Pizza🥳"); },3000) },3000) },3000) } orderPizza();You can see in the above example that I have written a few lines of code inside orderPizza function and I have also written a setTimeout function inside the orderPizza function that will call the callback function after 3000ms. Likewise, I have included a setTimeout inside the first setTimeout.
The execution of all these setTimeout functions is dependent on the orderPizza function. If we call the orderPizza function then only the code the setTimeout written inside it will get executed. Here, we can see a lot of callback functions are used.
Imagine, we are having a lot of such dependencies than how our code will look like? It will be very difficult for us to read and maintain that code, right?
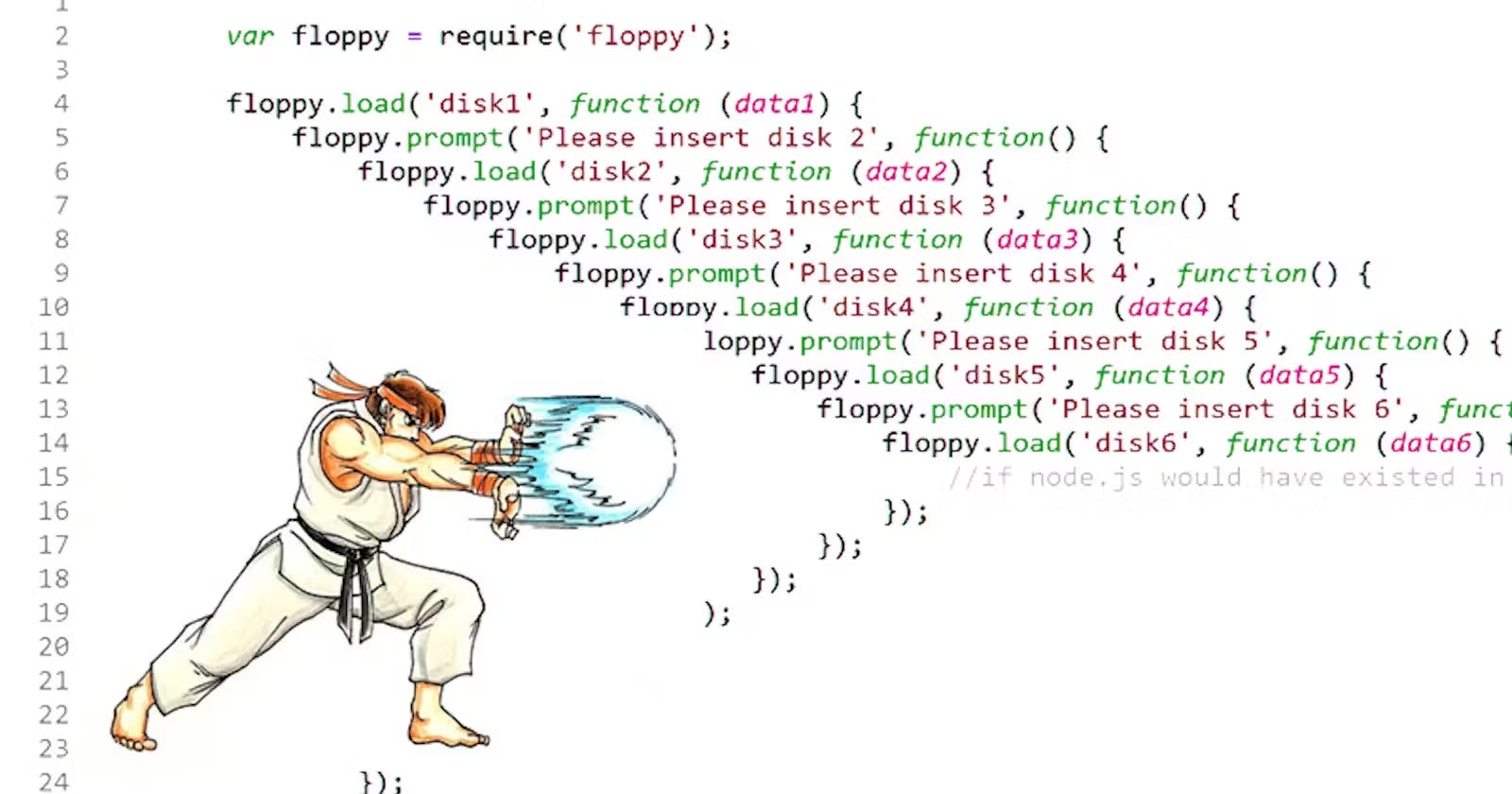
The pyramid kind of structure of code which is seen in the above example is known as the "CALLBACK HELL".

CALLBACK HELL is an ineffective way of writing code asynchronously
The better way of writing asynchronous code is by using promises which is out of the scope of this blog. I will discuss promises in the upcoming blogs. So, stay tuned 🙂.
THE END
- Hope, you enjoyed reading this blog and hope you understood the concepts discussed in this article 🙂. Please give your valuable feedback in the comments and tell me which topic you want to see in future blogs.